Jumat, 14 Desember 2012
Sabtu, 24 November 2012
Kamis, 25 Oktober 2012
LANGKAH-LANGKAH MEMBUAT EFEK CERMIN MENGGUNAKAN CORELDRAW

Cara Membuat Efek Cermin dengan CorelDraw

Langkah 1
Yang
kita butuhkan untuk membuat gambar / teks tulisan yang sepertinya
terlihat sedang berdiri diatas lantai yang mengkilat sehingga
memantulkan bayang gambar itu sendiri adalah sebuah gambar / teks
tulisan itu sendiri dan efek transparansi/transparen. Buat dulu dokumen
baru dengan cara klik Menu File > New atau CTRL+N (ingat bahwa
shortcut ada pada sebelah kanan tool atau perintah yang biasanya
dikurung). Karena saya akan mencontohkan sebuah teks maka sekarang kita
akan membuat sebuah tulisan teks dan akan kita letakkan diatas lantai
yang bersih mengkilat.
Klik sekali pada dokumen kerja
dengan menggunakan Text Tool (F8). Kemudian tulis apa saja, saya akan
mencontohkan “TUTORIAL CORELDRAW”. Kemudian pada property bar ubah
ukuran teks menjadi 24 pt dan font arial black (jika ingin diganti saya
menyarankan untuk mengganti dengan jenis font jenis black).

Langkah 2
Buat
duplikat dari teks tersebut sebagai bayangan. Caranya klik gambar
tersebut, tekan Ctrl+C lalu tekan Ctrl+V. Duplikatnya akan terletak
persis diatas gambar sehingga tidak terlihat seperti 2 gambar tapi
sebenarnya itu ada 2 gambar. Sekarang klik tombol mirror horisontal.
Lihat gambar dibawah! Akan lebih cepat jika Anda menggunakan tips
berikut. Pilih pick tool, klik pada teks sampai muncul kotak-kotak hitam
mengelilingi teks. Sambil menekan tombol keyboard CTRL, klik pada kotak
tengah atas dan drag / geser ke bawah teks dan akhiri dengan klik
kanan.

Langkah 3
Turunkan teks bayangan (bawah) tersebut menggunakan tombol keyboard pad arrow bawah beberapa akali agar ada jarak sehingga terlihat teks mengambang.
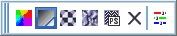
4. Sekarang masuk ke sesi transparansi. Klik Interactive Transparency Tool
seperti gambar gelas kaca. Klik segitiga kecil untuk mengeluarkan menu
seperti gambar dibawah. Tool transparansi letaknya di ujung kanan. Klik
tool tersebut! Klik dan drag pada tengah tengah teks bayangan. Ubah pada
property bar angle menjadi -90 derajat dan edge menjadi 0 (nol).

Langkah 4
Kotak
kecil berwarna putih dan hitam (handle) dan sebuah garis yang
menyatukan keduanya. Tarik kotak hitam dan putih ke atas atau kebawah
sambil menekan tombol keyboard CTRL agar garis benar-benar lurus
vertikal. Aturlah garis dan transparansi yang Anda sukai.

Sekarang Kita akan membuat teks / gambar menjadi glossy.
1.
Buat shape ellips dengan Ellipse Tool (F7) pada toolbox. Buat besar
sampai menutupi sebagian besar teks Tutorial Coreldraw bagian atas. 2.
Pindah tool Anda menjadi pick tool, ubah posisi lingkaran menjadi
seperti gambar diatas. Jika ukuran ellips kurang besar/kecil anda bisa
klik dan drag kotak-kotak hitam yang mengelilingi lingkaran. POsisikan
seperti gambar diatas. Sambil menekan tombol keyboard Shift klik sekali
pada teks Tutorial Coreldraw bagian atas sehingga terpilih dua objek,
yaitu objek ellips dan tulisan Tutorial CorelDraw.
2.
Pindah tool Anda menjadi pick tool, ubah posisi lingkaran menjadi
seperti gambar diatas. Jika ukuran ellips kurang besar/kecil anda bisa
klik dan drag kotak-kotak hitam yang mengelilingi lingkaran. POsisikan
seperti gambar diatas. Sambil menekan tombol keyboard Shift klik sekali
pada teks Tutorial Coreldraw bagian atas sehingga terpilih dua objek,
yaitu objek ellips dan tulisan Tutorial CorelDraw.
 2.
Pindah tool Anda menjadi pick tool, ubah posisi lingkaran menjadi
seperti gambar diatas. Jika ukuran ellips kurang besar/kecil anda bisa
klik dan drag kotak-kotak hitam yang mengelilingi lingkaran. POsisikan
seperti gambar diatas. Sambil menekan tombol keyboard Shift klik sekali
pada teks Tutorial Coreldraw bagian atas sehingga terpilih dua objek,
yaitu objek ellips dan tulisan Tutorial CorelDraw.
2.
Pindah tool Anda menjadi pick tool, ubah posisi lingkaran menjadi
seperti gambar diatas. Jika ukuran ellips kurang besar/kecil anda bisa
klik dan drag kotak-kotak hitam yang mengelilingi lingkaran. POsisikan
seperti gambar diatas. Sambil menekan tombol keyboard Shift klik sekali
pada teks Tutorial Coreldraw bagian atas sehingga terpilih dua objek,
yaitu objek ellips dan tulisan Tutorial CorelDraw.
Klik ikon Intersect pada property bar kemudian pilih ellips dan hapus dengan menekan tombol keyboard Del. 3. Ubah warna Teks tutorial CorelDraw yang sudah diintersect
menjadi warna putih / 20% black (lawan dari warna) dan buat transparent
sesuai dengan cara diatas (langkah 3.) Dan lihat hasilnya.
3. Ubah warna Teks tutorial CorelDraw yang sudah diintersect
menjadi warna putih / 20% black (lawan dari warna) dan buat transparent
sesuai dengan cara diatas (langkah 3.) Dan lihat hasilnya.
 3. Ubah warna Teks tutorial CorelDraw yang sudah diintersect
menjadi warna putih / 20% black (lawan dari warna) dan buat transparent
sesuai dengan cara diatas (langkah 3.) Dan lihat hasilnya.
3. Ubah warna Teks tutorial CorelDraw yang sudah diintersect
menjadi warna putih / 20% black (lawan dari warna) dan buat transparent
sesuai dengan cara diatas (langkah 3.) Dan lihat hasilnya.
Dengan beberapa langkah saja Anda akan bisa membuat efek cermin seperti berikut.

LANGKAH-LANGKAH MEMBUAT WINDOWS VISTA MENGGUNAKAN CORELDRAW
Logo Window Vista
1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N)
2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua
3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran

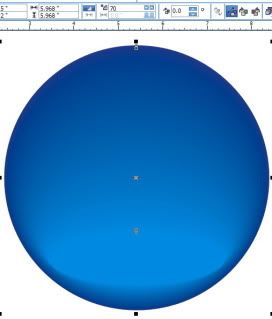
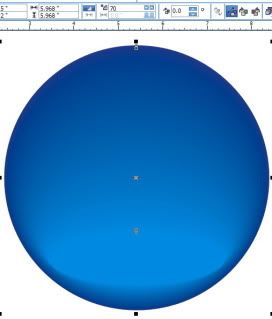
4. Setelah itu klik interactive blend tool untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas

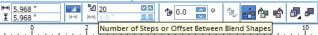
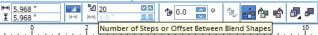
5. Atur number of steps or offset between blend shapes dari 20 menjadi 70

6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini

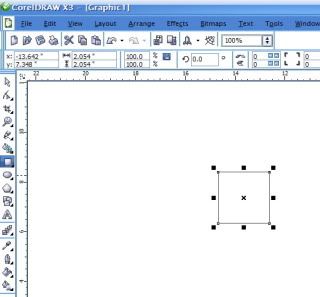
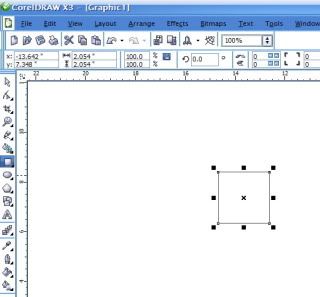
7. Setelah itu buat objek kotak dengan rectangle tool (F6)

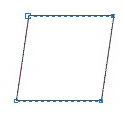
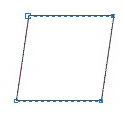
8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)

10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini

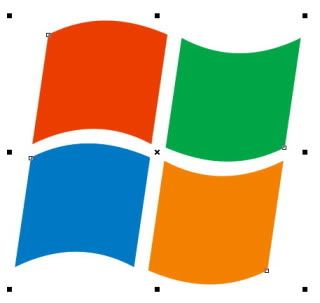
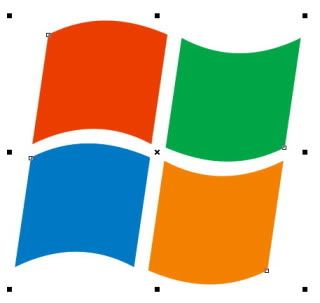
11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini

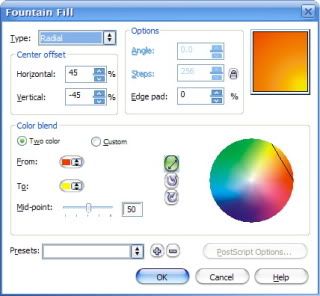
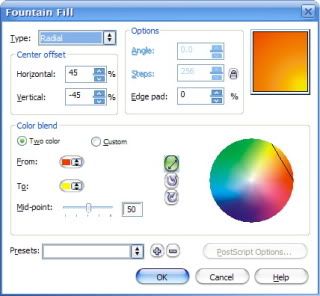
12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill dialog (F11)
13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)

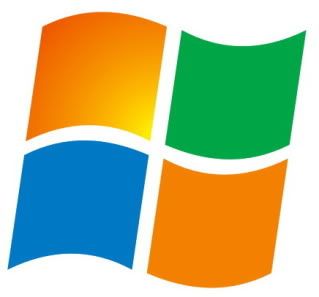
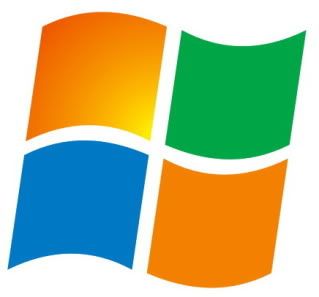
14. Dan hasilnya akan seperti ini

15. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)

16. Setelah beres group objek tersebut (ctrl+G)
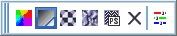
17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool
18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya
19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini

20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9

21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat

22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline

23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool , cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini

24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up

25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.

Langkah-langkah Cara membuat logo window vista dengan corel draw
Pada artikel ini saya akan menjelaskan cara membuat lambang windows vista.1. Buka aplikasi Corel draw, setelah anda masuk Corel draw lalu buat halaman baru (ctrl+N)
2. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua
3. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran

4. Setelah itu klik interactive blend tool
 untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
5. Atur number of steps or offset between blend shapes dari 20 menjadi 70

6. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini

7. Setelah itu buat objek kotak dengan rectangle tool (F6)

8. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
9. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)

10. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini

11. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini

12. Selanjutnya kita akan memaikna efek gradasi dengan bantuan fountain fill dialog (F11)

13. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)

14. Dan hasilnya akan seperti ini

15. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)

16. Setelah beres group objek tersebut (ctrl+G)

17. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool

18. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya

19. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini

20. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9

21. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat

22. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline

23. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool
 , cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
24. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up

25. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.

Langganan:
Postingan (Atom)


















